自訂 Mail 的 CSS 簽名檔

自訂 Mail 的 CSS 簽名檔
Mail 的簽名檔可讓使用者使用 RTF 格式的簽名 (即含有文字、顏色等樣式資訊),您甚至還可以拖放圖片到編輯簽名檔的視窗中,只是這麼做,圖片在信件中會變成附件,而非完整的簽名檔資訊。
加州一位網頁設計師 Melvin Rivera 提供了一個簡單的教學,讓 Mail 的使用者可以在 Mail 的簽名檔中使用 CSS 來自訂屬於自己風格的簽名檔,透過圖片連結的方式,圖片便不會變成附件,同時讓簽名檔更美觀。以下是大致的步驟:

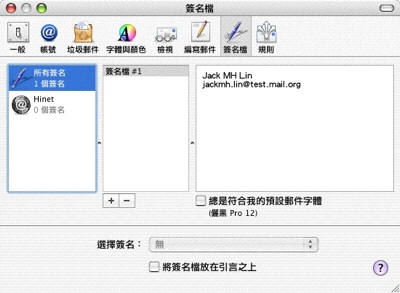
請到 Mail 的偏好設定中,新增一個簽名檔,完成後,結束 Mail

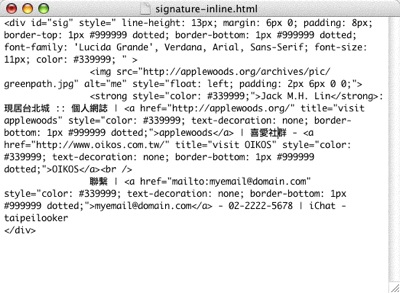
例如,使用 "文字編輯" 即可編輯 html 與 css 的簽名檔,不過請留意要儲存成 HTML 檔案,而非 RTF 檔。如果您想要使用 Melvin 的簽名檔樣式,也可以前往他的網頁下載他提供的範例檔 (下載↘)。

將編輯好的 HTML 簽名檔拖到 Safari 瀏覽器中,或以 Safari 開啟,您可以看看此簽名檔在瀏覽器中顯示的畫面,然後從 "檔案" 選單中將此 HTML 另存成 .webarchive 網頁封存檔。

先將剛製作好的簽名檔 (.webarchive 檔) 命名成 個人專屬 > 資源庫 > Mail > Signatures 目錄下的簽名檔名稱,然後將新簽名檔拖入此目錄中,取代掉該目錄中原有的舊簽名檔。

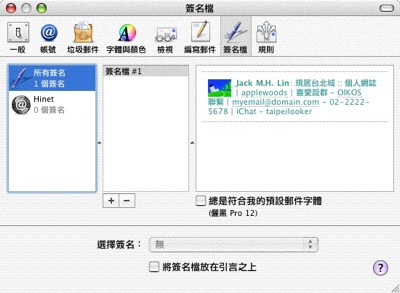
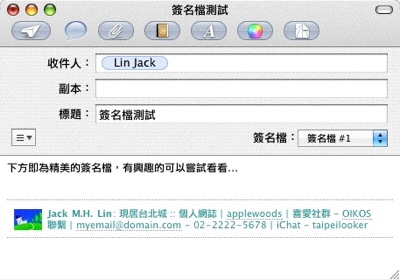
回到 Mail 的偏好設定中,啟用剛剛製作好並替換成功的簽名檔,此時在 Mail 編輯簽名檔的視窗中,您應可看到自訂簽名檔的樣式了,在此處預覽時,樣式可能不太準確,但於信件中可正常顯示。

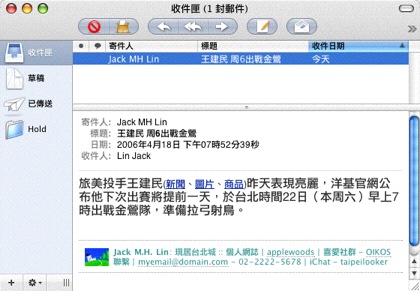
隨意編輯一封新郵件,並且記得套用簽名檔,然後寄給自己瞧瞧

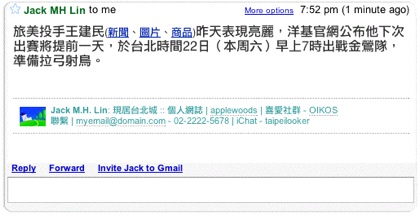
成功!在 Gmail 中也能正常顯示自訂的 CSS 簽名檔唷!
如果您也希望替自己建立一個美觀的簽名檔,也可依照此篇簡短的步驟說明,如法炮製,這樣多采多姿的簽名檔並不適合純文字信件的使用者,若您的收發信以純文字格式為主,這樣的簽名檔就參考看看就好囉 :-)
(本篇內容經原文作者 Melvin Rivera 授權,同意轉載與翻譯。圖片畫面由 Jack 重新擷取,教學內容屬於 All Forces,您同時也可在原作者的 blog 上取得詳細資訊。)
link: Custom CSS Signatures in Mail (All Forces)



Comments
看了教學還是不會捏>圖片要怎麼加自已想要的圖啊?
看了教學還是不會捏>
教教我吧
Posted by: polybenzime on April 19, 2006 3:10 PM
圖片要放在您網路空間,如個人的 ftp, iDisk, Flickr...等等,然後取得該圖片的連結網址,將網址加入簽名檔中即可。簽名檔中並沒有實際的圖片唷 :-)
Posted by: Jack![[TypeKey Profile Page]](http://applewoods.org/nav-commenters.gif) on April 19, 2006 3:13 PM
on April 19, 2006 3:13 PM
Posted by: Anonymous on April 19, 2006 11:31 PM